Chào mừng bạn đã đến với Hana!
Đối với một doanh nghiệp, website là nơi bạn cập nhật thông tin của công ty, công tin sản phẩm và góp phần làm tăng mức độ tin tưởng đối với khách hàng. Tuy nhiên, việc hỗ trợ và CSKH trên website khá là hạn chế bởi tính phức tạp và riêng biệt của nó.
Hiện nay, Hana đã có thể tích hợp lên website của bạn, khách hàng chỉ cần nhấp vào biểu tượng cuộc chat trên màn hình, là đã có thể nhắn tin trực tiếp với nhân viên CSKH của bạn trên fanpage. Để tích hợp hộp chat Messenger vào Website, bạn thực hiện theo các bước dưới đây:
1. Vào cài đặt Nhắn tin của trang
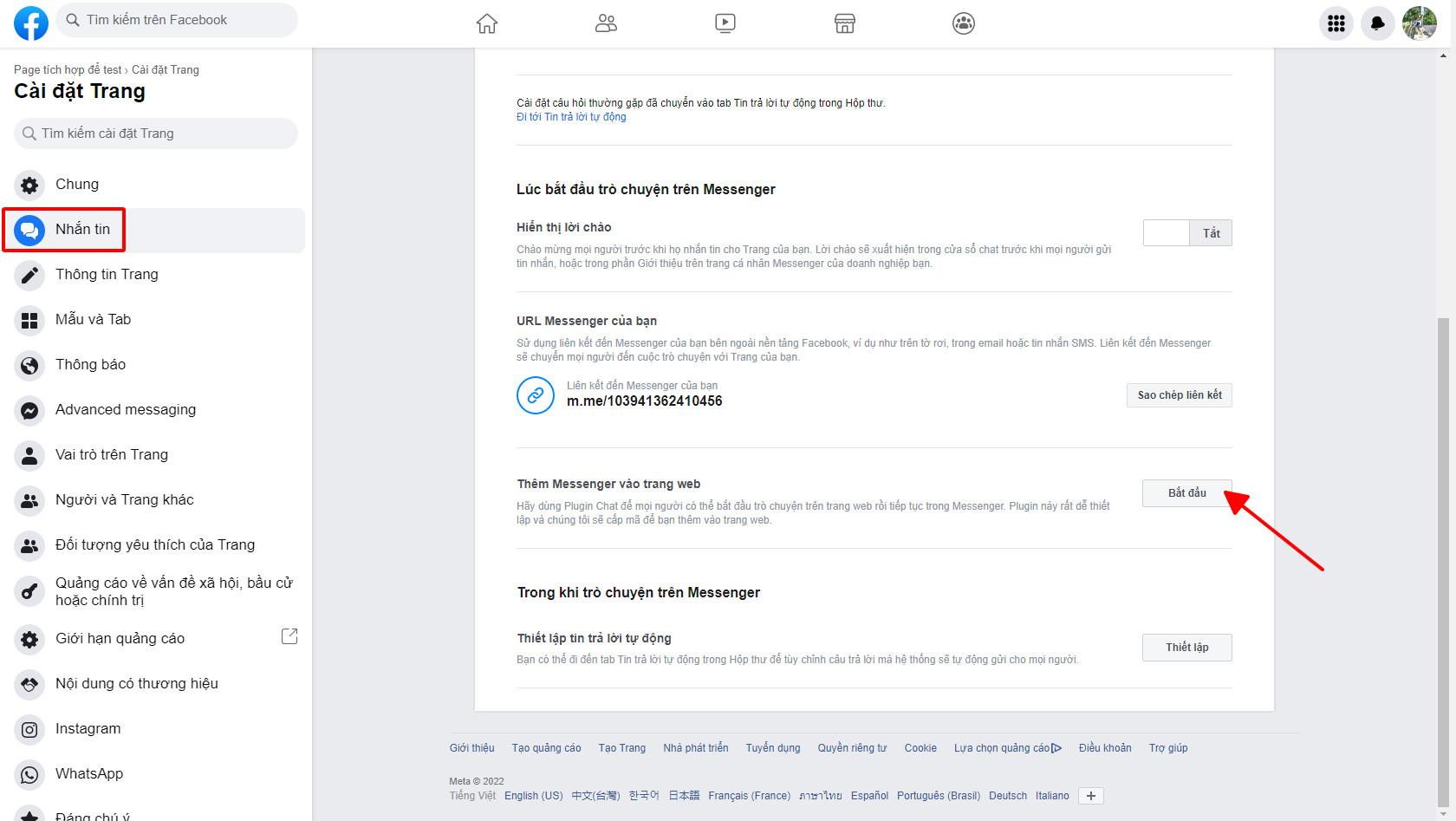
Vào Settings (Cài đặt) trên Fanpage, chọn Messaging (Nhắn tin).
Tìm phần Add Messenger to your website (Thêm Messenger vào trang web) và chọn Get Started (Bắt đầu).

2. Thiết lập Chat Plugin
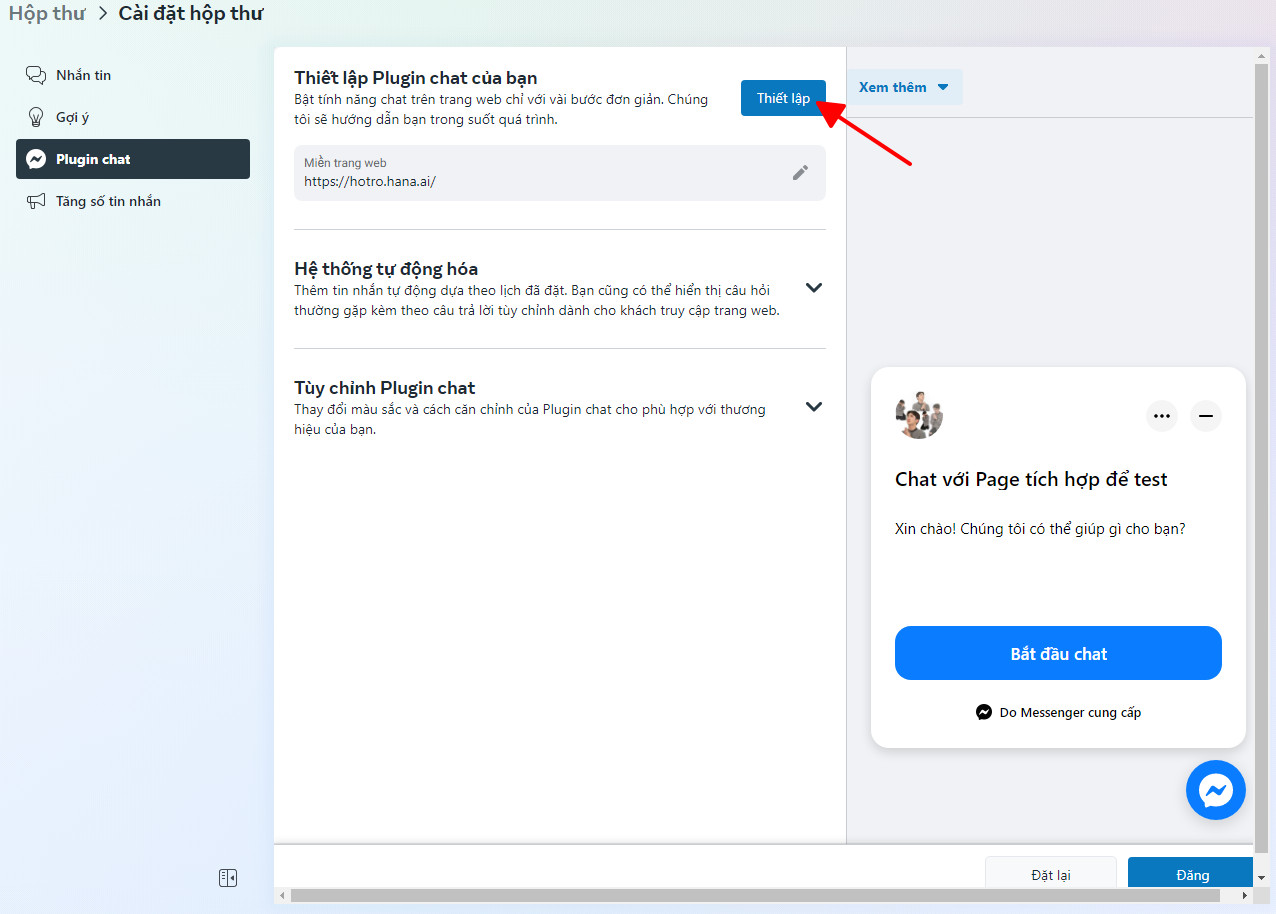
Trong phần này bạn sẽ bắt đầu thiết lập các thông tin về hộp chat ở Start the conversation (Tin nhắn bắt đầu) và Customise your Chat plugin (Tùy chỉnh trang trò chuyện của bạn)
Tiếp theo bạn chọn Set up tại Set up your Chat plugin (Thiết lập trang trò chuyện)

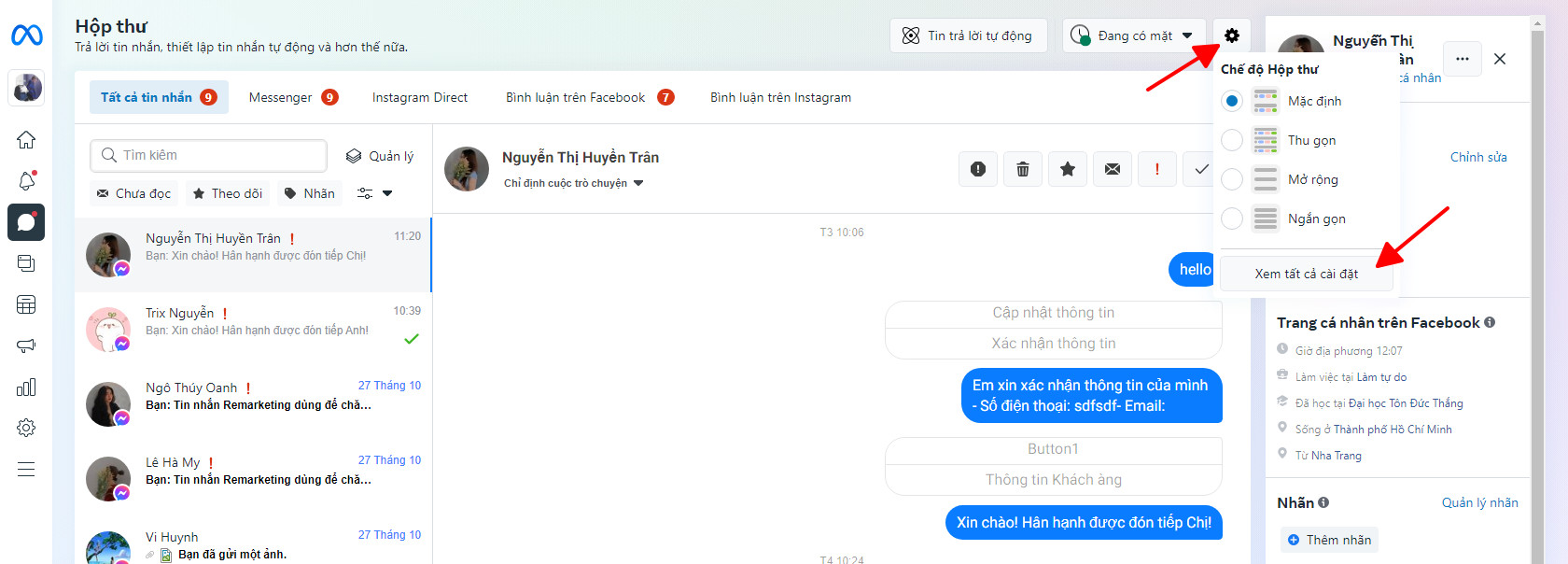
Trường hợp bạn không tìm thấy phần Tin nhắn trên fanpage Profile, bạn có thể vào Hộp thư của Bussiness Facebook. Chọn vào cài đặt và chọn Xem tất cả cài đặt

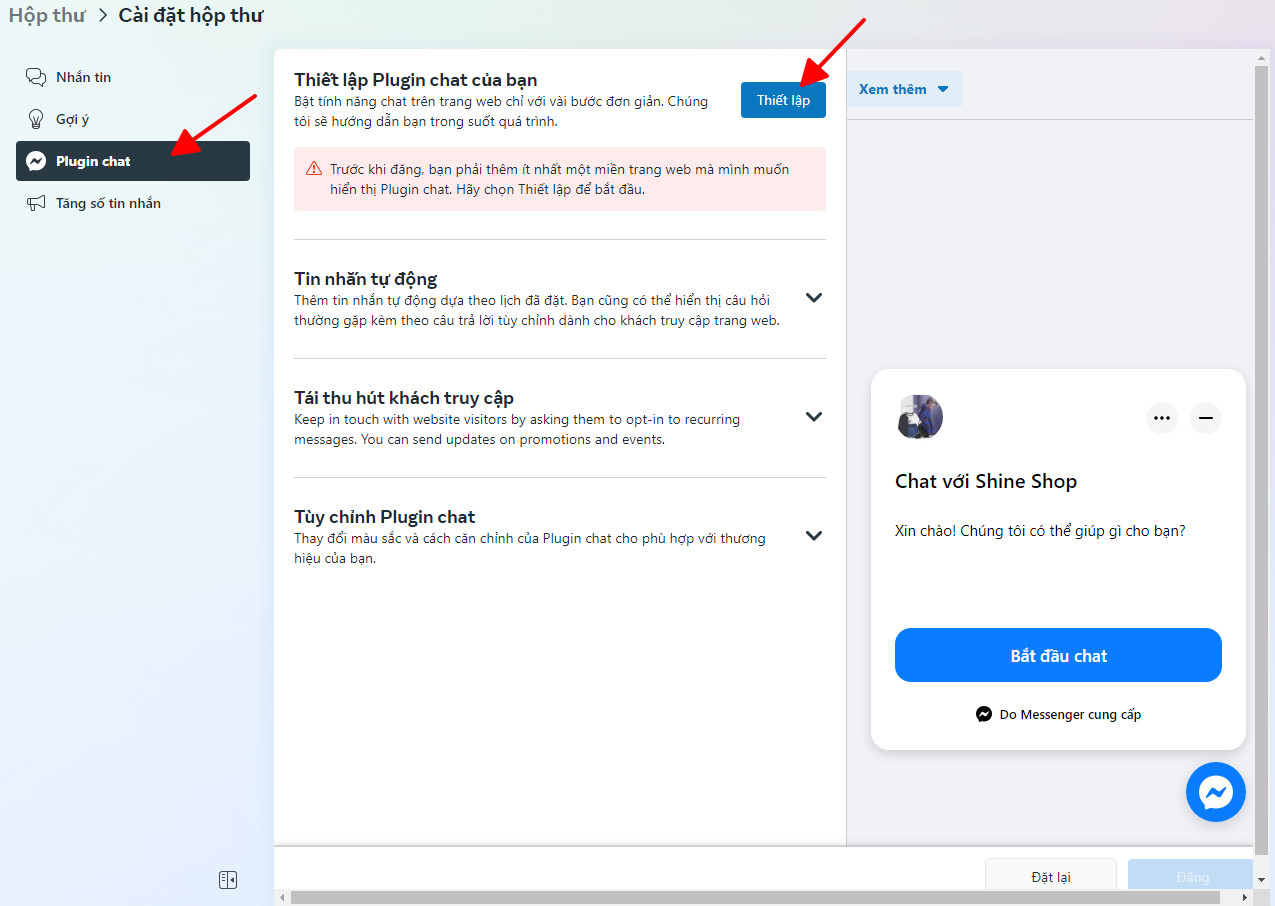
Sau đó, bạn chọn vào thiết lập để cài đặt Plugin như hướng dẫn bên trên

- Bước 1: Set Language (Ngôn ngữ hiển thị) => Save & continue (Lưu và tiếp tục)
- Bước 2: Add Domains (Miền trang Web), nhập link website của bạn (có https) rồi Save & continue (Lưu và tiếp tục)
- Bước 3: Copy Code của Facebook => Next (Tiếp tục)
- Bước 4: Past code và Website của bạn và Finish (Hoàn thành)

Chọn Done để hoàn tất Set up your Chat plugin (Thiết lập trang trò chuyện)
Cuối cùng chọn Publish để công khai hiển thị trên Website của bạn.
Chúc bạn thành công!
- Thông tin liên hệ:
028.9995.9129
Tầng 9 – số 1196 đường Ba tháng Hai, Phường 8, Quận 11, TPHCM.