Để tích hợp HANA với OnlineCRM, trước tiên ứng dụng của bạn cần đăng ký gói Nâng Cao hoặc Cao cấp của HANA (xem hướng dẫn cách nâng cấp và thanh toán cho ứng dụng tại đây.
Việc kết hợp giữa Chatbot và CRM sẽ mang lại hiệu quả vượt trội trong việc cải thiện trải nghiệm, tiếp cận khách hàng mới và chăm sóc và nuôi dưỡng khách hàng tiềm năng. Giúp bạn tự động lưu trữ thông tin khách hàng, tự động hóa quy trình bán hàng. Để thực hiện tích hợp hãy làm theo các bước sau đây:
I. Tạo Custom Field trên profile Khách hàng
Đầu tiên, bạn cần tạo 2 trường thông tin (field) mới để phục vụ cho việc xử lý gửi tin nhắn và đồng bộ thông tin khách hàng trên CRM bao gồm fb_message và updated_by_crm
Bước 1: Đăng nhập vào tích hợp fanpage vào Hana
Bạn đăng nhập vào chatbot Hana và tích hợp fanpage vào Hana theo hướng dẫn tại đây
Bước 2: Tạo trường thông tin Custom Field
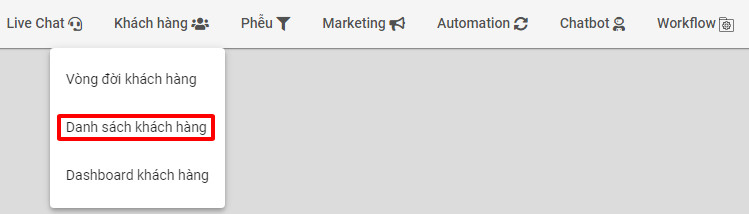
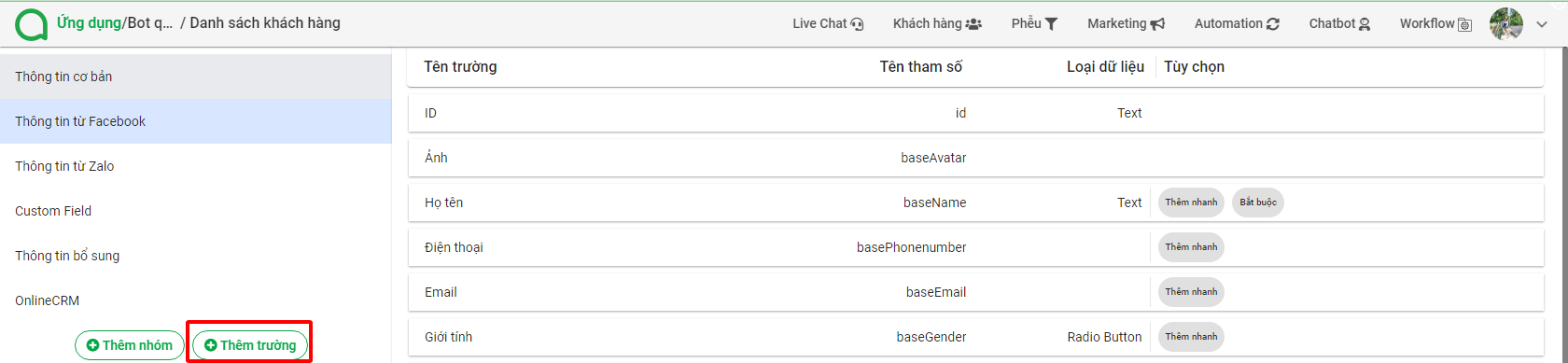
Tại tính năng Khách hàng => chọn Danh sách Khách hàng

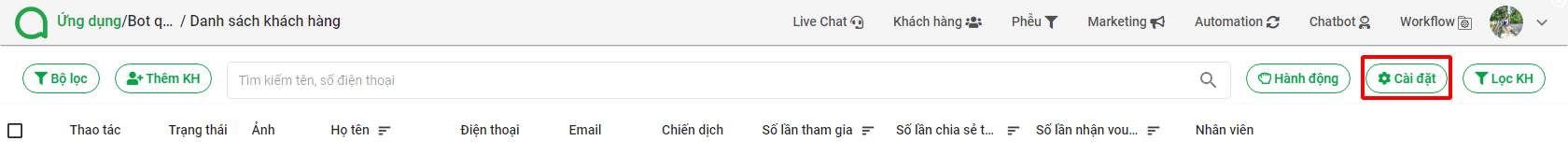
Chọn vào Cài đặt

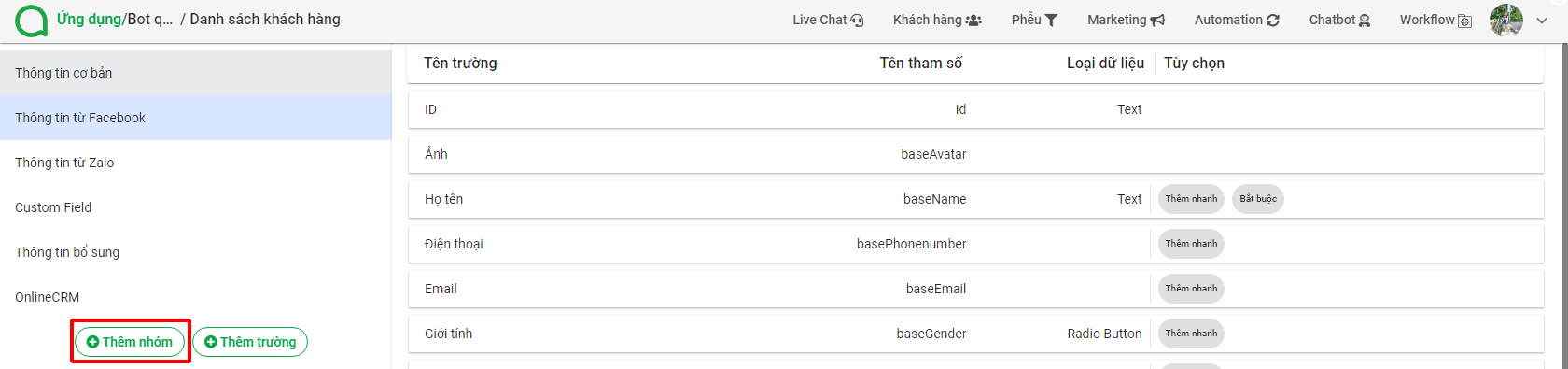
Bạn chọn vào Thêm nhóm để tạo thêm nhóm thông tin riêng

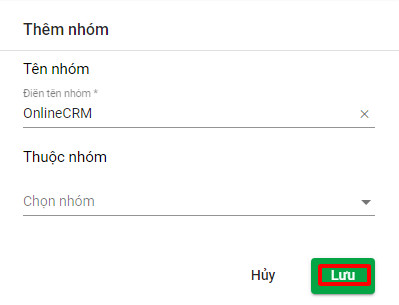
Đặt Tên nhóm và chọn Lưu

Chọn vào Thêm trường

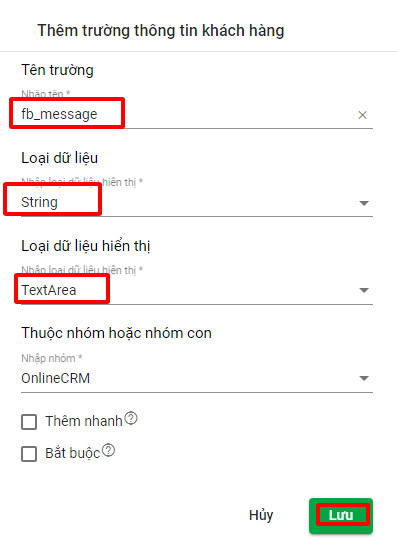
Tạo thêm 2 trường dữ liệu như sau
- Tên trường: fb_message
- Loại dữ liệu: String
- Loại dữ liệu hiển thị: TextArea
- Nhóm: OnlineCRM
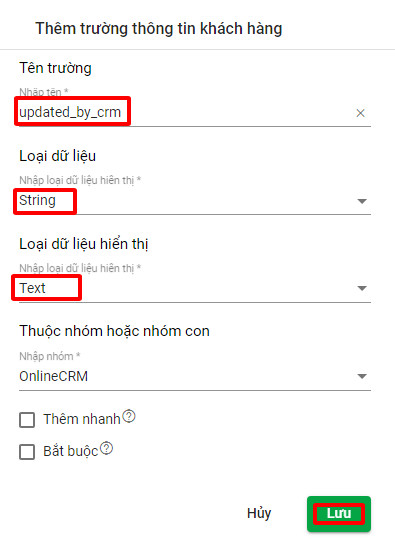
- Tên trường: updated_by_crm
- Loại dữ liệu: String
- Loại dữ liệu hiển thị: Text
- Nhóm: OnlineCRM


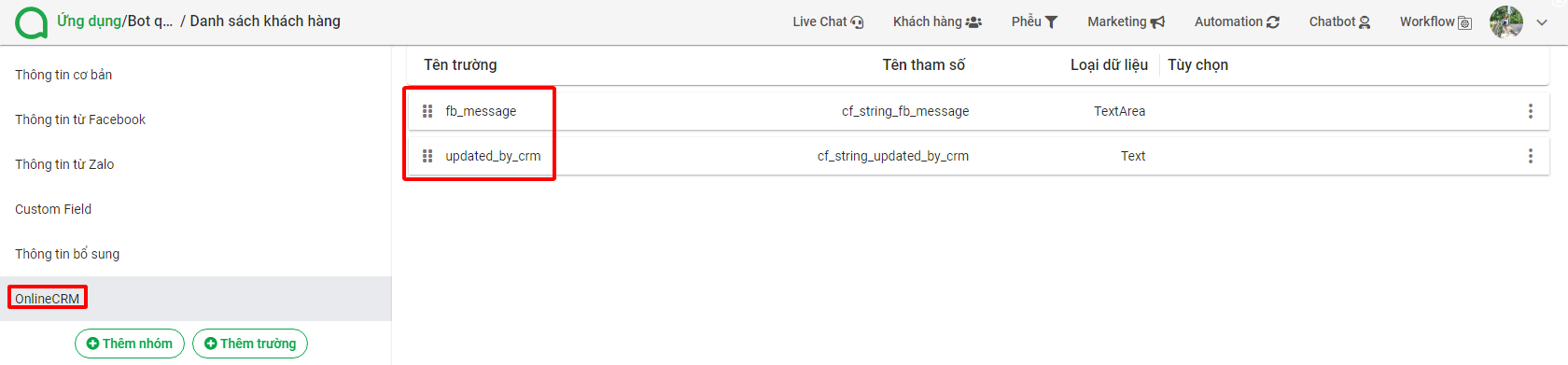
Sau khi tạo xong, bạn chọn vào nhóm OnlineCRM sẽ có 2 trường thông tin như hình bên dưới

II. Cấu hình đồng bộ thông tin từ Hana.ai qua OnlineCRM
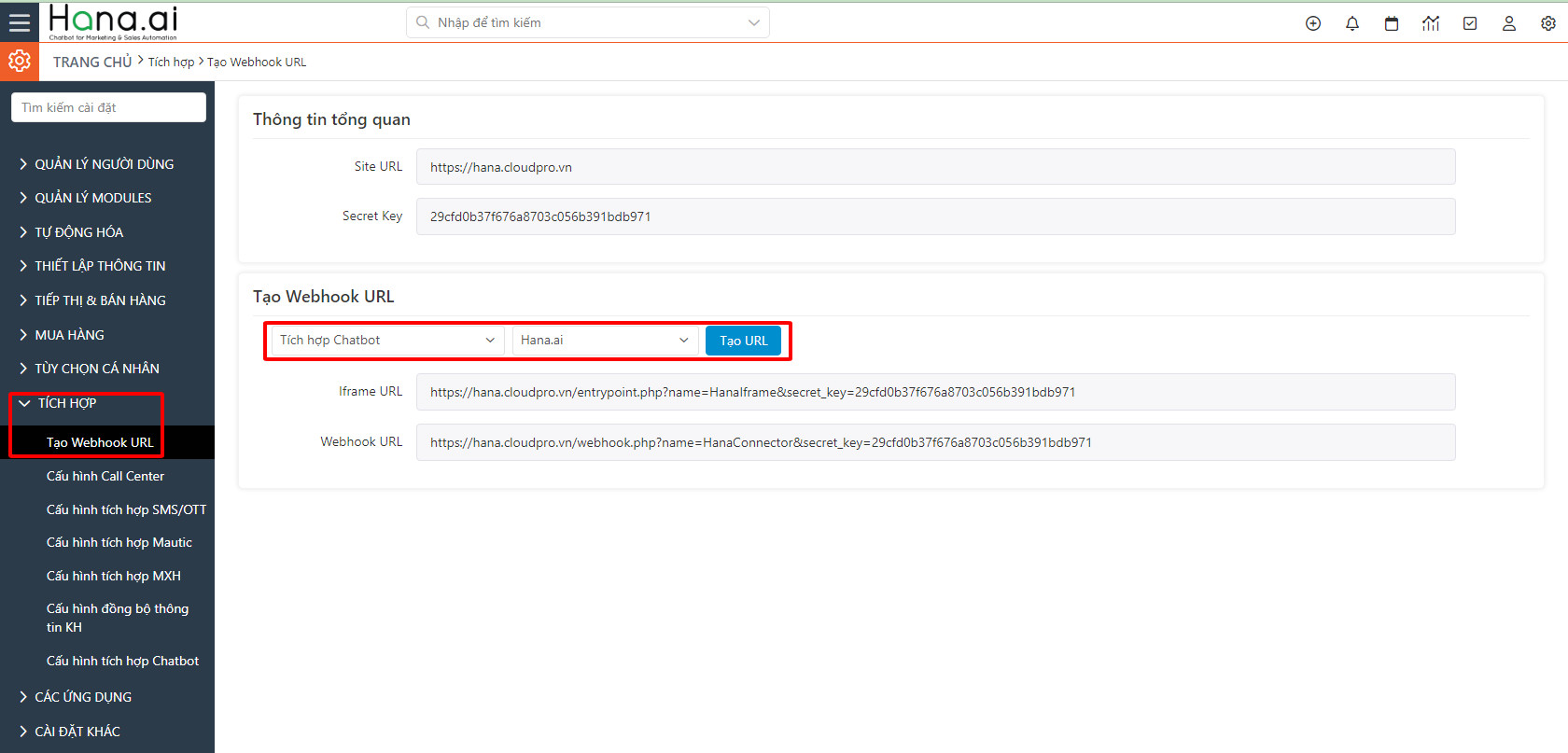
Trên nền tảng web của OnlineCRM, bạn chọn vào Tích hợp => chọn Tạo Webhook URL => chọn Tích hợp Chatbot => chọn vào Hana.ai => Tạo URL.
Tiếp theo, bạn copy Webhook URL được tạo

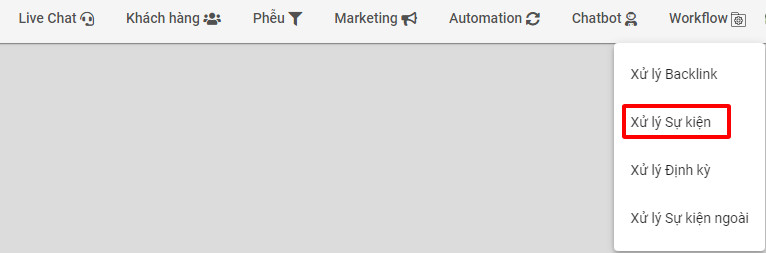
Bạn vào tính năng Xử lý sự kiện thuộc Workflow

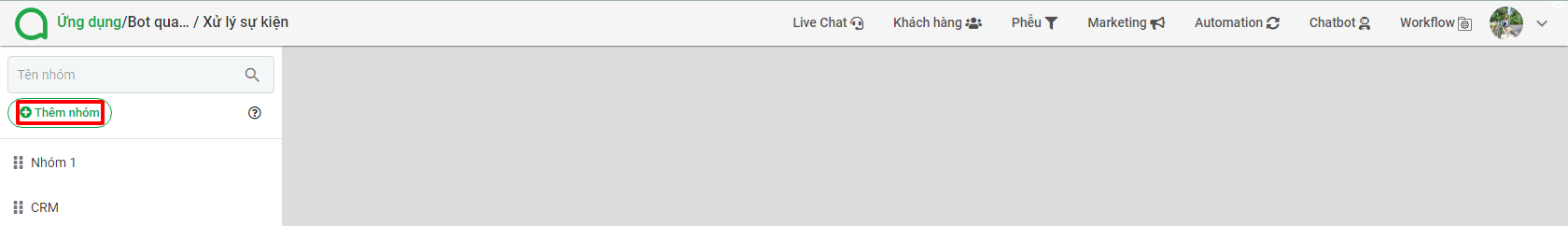
Chọn vào Thêm nhóm để tạo một nhóm mới

Chọn vào Nhóm mới vừa tạo

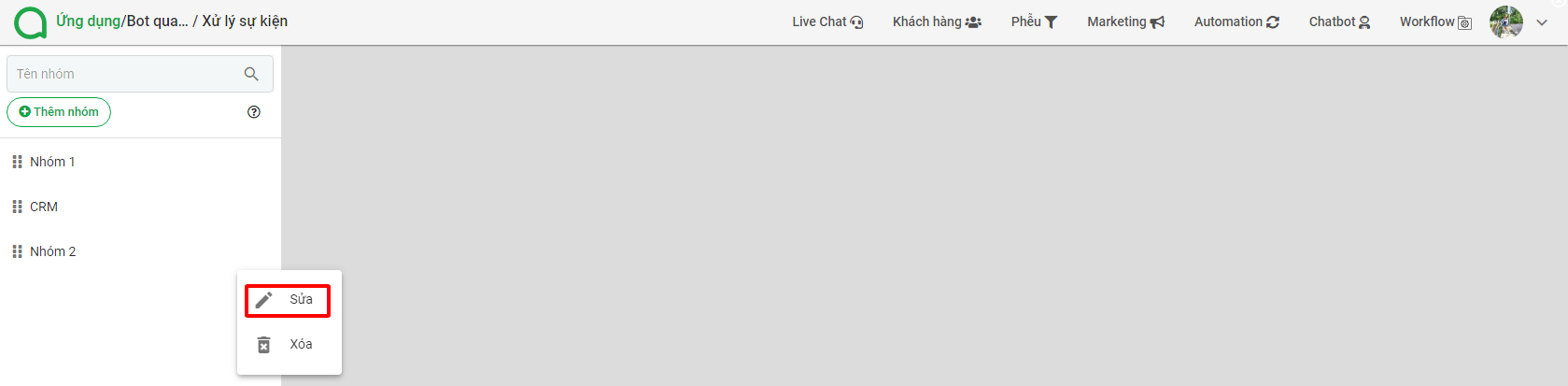
Sửa tên nhóm thành Sync to CRM

1. Cấu hình đồng bộ cho khách hàng mới
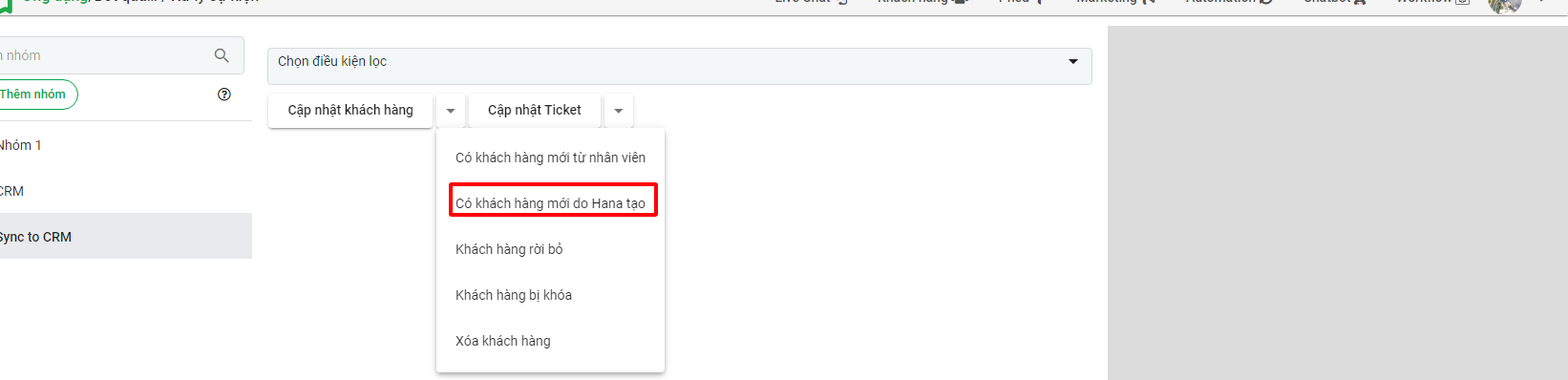
Tại nhóm vừa tạo, bạn chọn vào mũi tên bên cạnh Cập nhật khách hàng => chọn Có khách hàng mới do Hana tạo

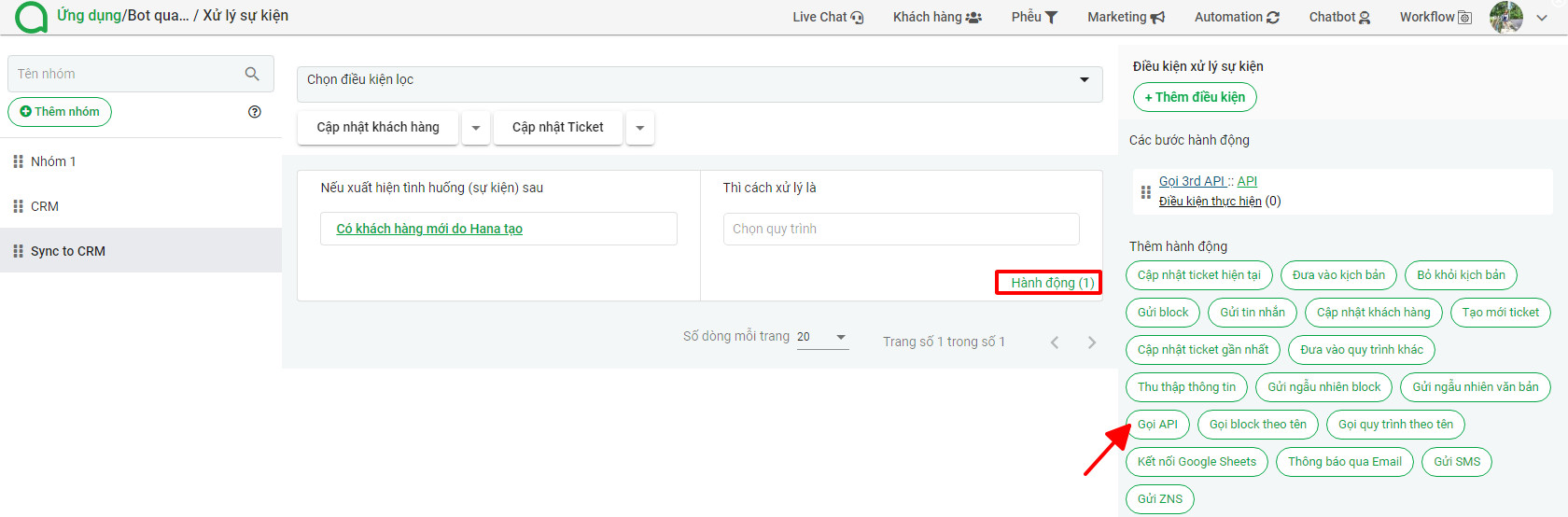
Bạn chọn vào Hành động tại sự kiện vừa tạo, và chọn vào thêm hành động Gọi API

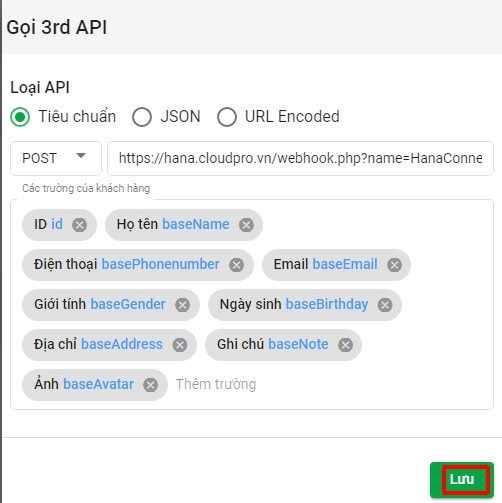
Bạn chọn vào hành động Gọi 3rd API để cài đặt
- URL có dạng: <WEBHOOK-URL>&event_name=update_customer_info
- <WEBHOOK-URL> là link bạn đã lấy tại phần tích hợp trên web OnlineCRM
Webhook của bạn là https://hana.cloudpro.vn/webhook.php?name=HanaConnector&secret_key=29cfd0b37f676a8703c056b391bdb971 , thì URL sẽ có dạng như sau: https://hana.cloudpro.vn/webhook.php?name=HanaConnector&secret_key=29cfd0b37f676a8703c056b391bdb971&event_name=update_customer_info
- Chọn các trường thông tin cần đồng bộ bao gồm: ID, Ảnh, Họ tên, Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú

2. Cấu hình đồng bộ khi có sự thay đổi thông tin
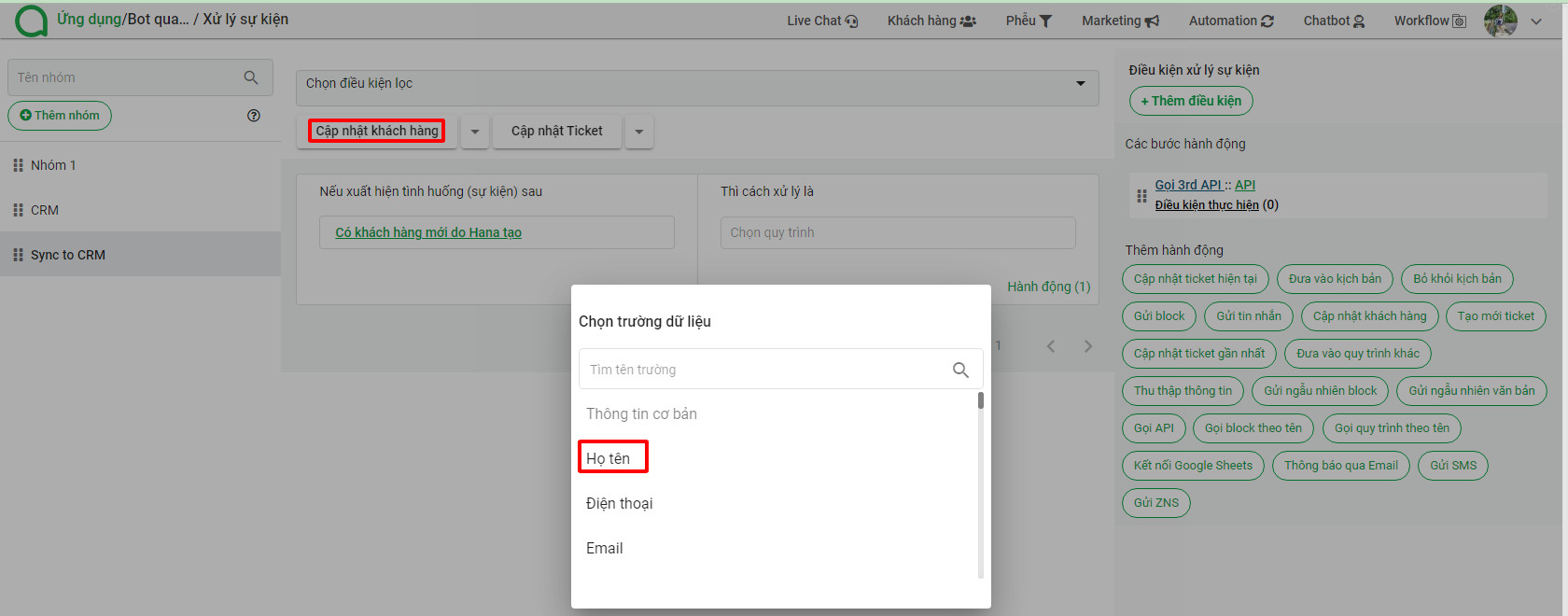
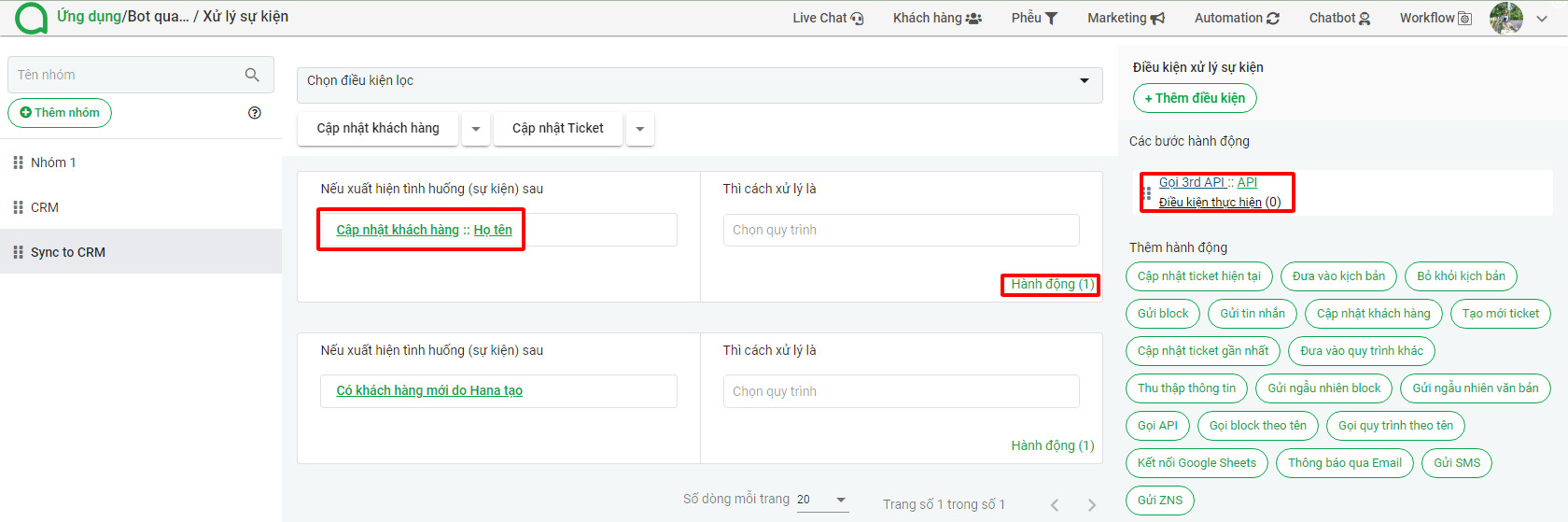
Chọn vào Cập nhật khách hàng => chọn vào thông tin thay đổi như Họ tên

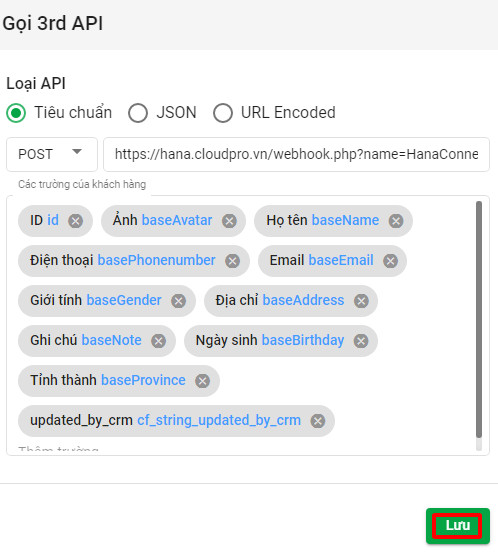
Bạn chọn vào hành động Gọi 3rd API để cài đặt

- URL có dạng: như ở phần trước
- Chọn các trường thông tin cần đồng bộ bao gồm: ID, Ảnh, Họ tên, Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú, update_by_crm

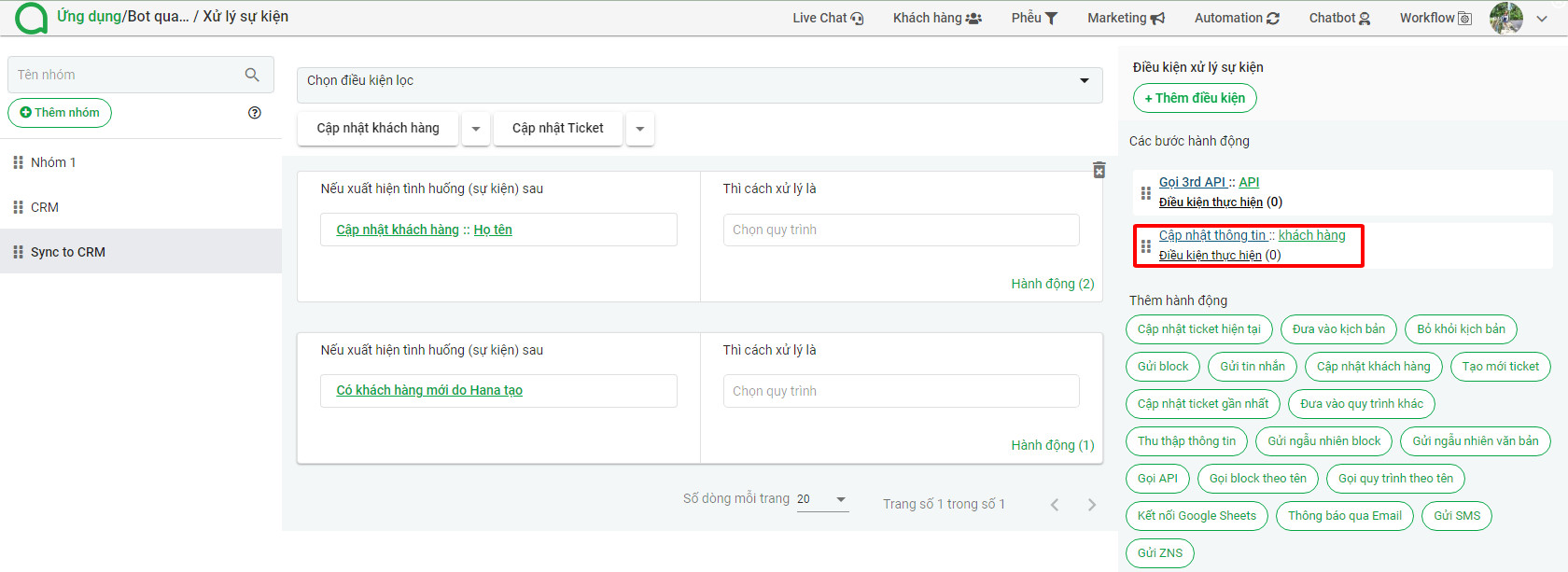
Bạn thêm hành động Cập nhật thông tin khách hàng

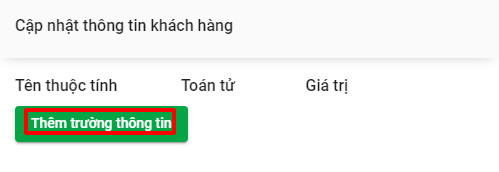
Bạn chọn vào hành động Thêm thuộc tính để thêm thông tin cần cập nhật

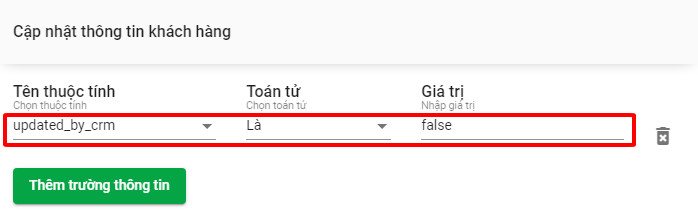
Bạn thêm thuộc tính
- Tên thuộc tính: update_by_crm
- Toán tử: Là
- Giá trị: false

Lưu ý: Bạn bắt buộc phải thêm các cập nhật tương tự với cập nhật Họ tên cho các trường thông tin còn lại là ID, Ảnh, Điện thoại, Email, Giới tính, Ngày sinh, Địa chỉ, Ghi chú.
III. Cấu hình đồng bộ thông tin từ OnlineCRM qua Hana.ai
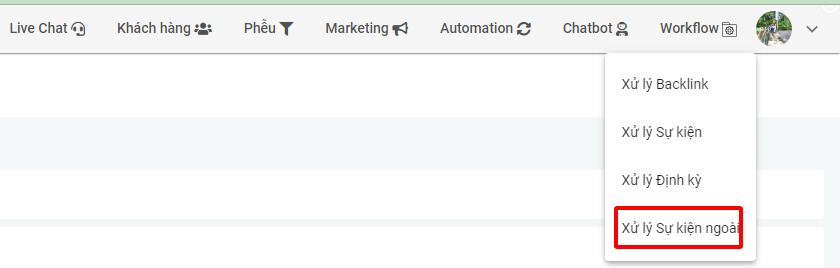
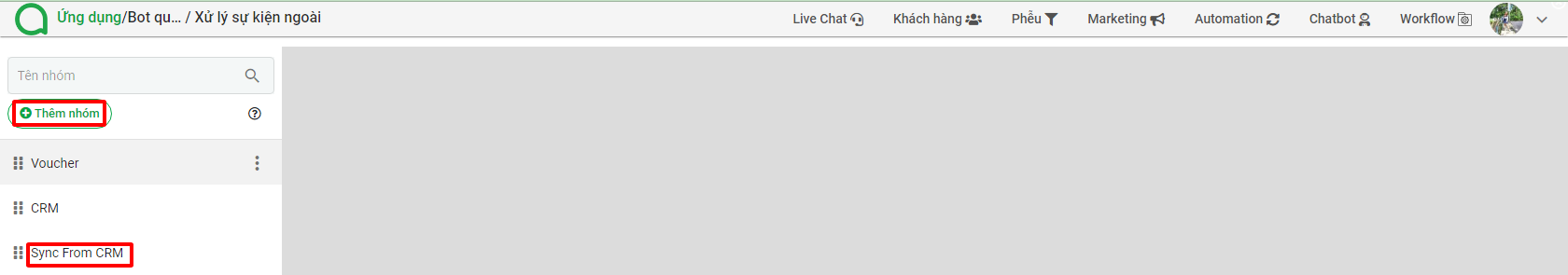
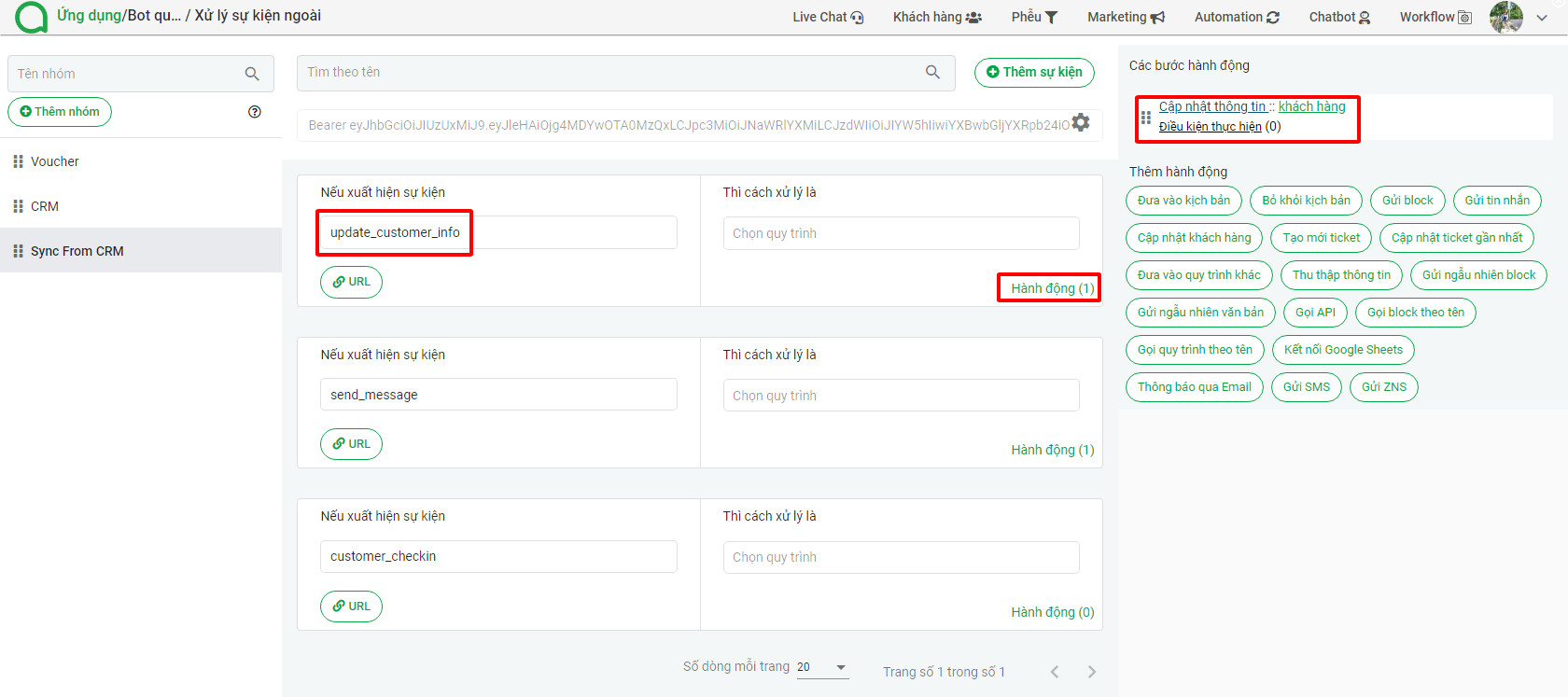
Bạn vào Xử lý sự kiện ngoài tại tính năng Workflow của Hana, để Hana có thể lắng nghe từ các sự kiện xảy ra tại OnlineCRM và cập nhật vào Hana

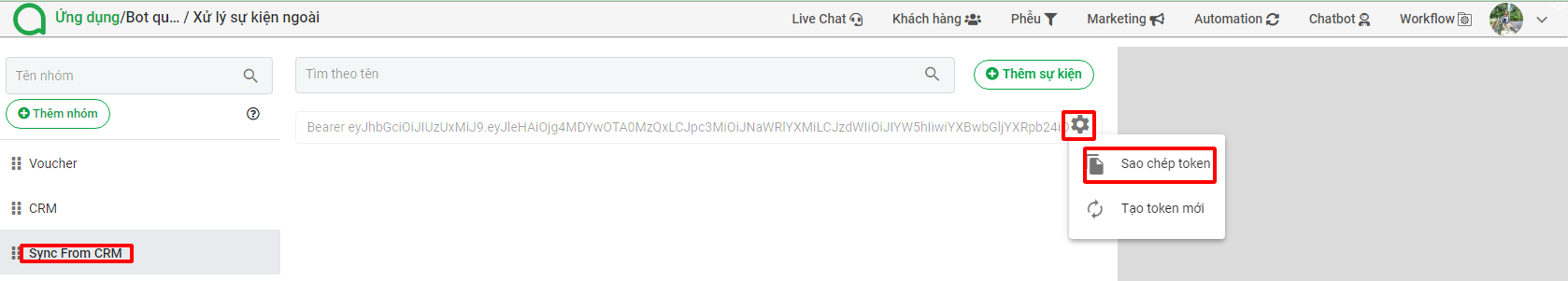
Bạn thêm nhóm mới và đặt tên là Sync From CRM

Bạn chọn vào biểu tượng bánh răng => chọn Sao chép Token, Token ở đây là Token dành do sự kiện ngoài này, bạn có thể đọc thêm về token này tại đây

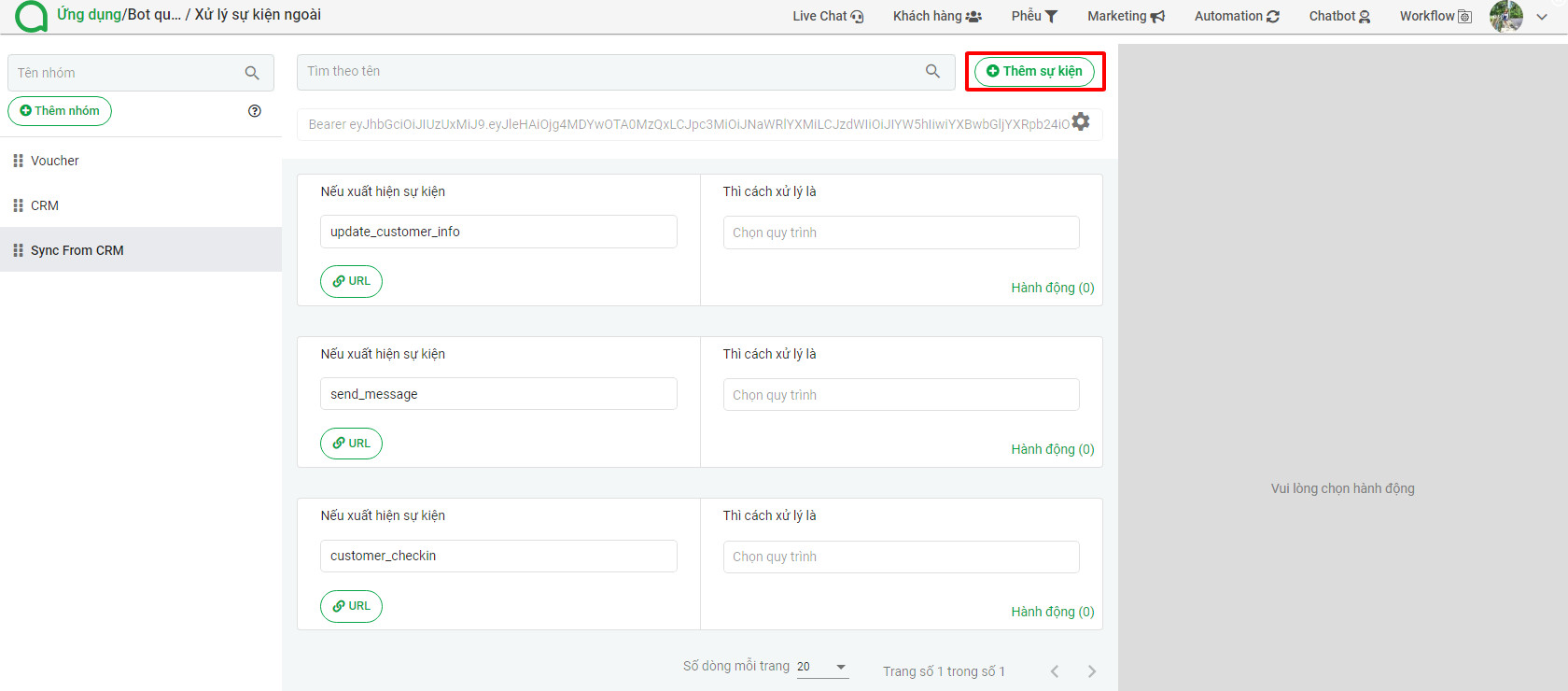
Chọn vào Thêm sự kiện để thêm lần lượt 3 sự kiện với tên lần lượt là
- customer_checkin: sẽ được dùng cho việc gửi sự kiện khách hàng đã checkin tại Event đến Hana khi tích hợp tính năng Event Management
- send_message: cho phép từ CRM có thể gửi tin nhắn Facebook Messenger đến Khách hàng
- update_customer_info: cho phép CRM có thể gọi API của Hana để cập nhật thông tin Khách hàng bên trong Hana.

1. Cấu hình nội dung gửi tin nhắn từ CRM đến khách hàng thông qua Hana
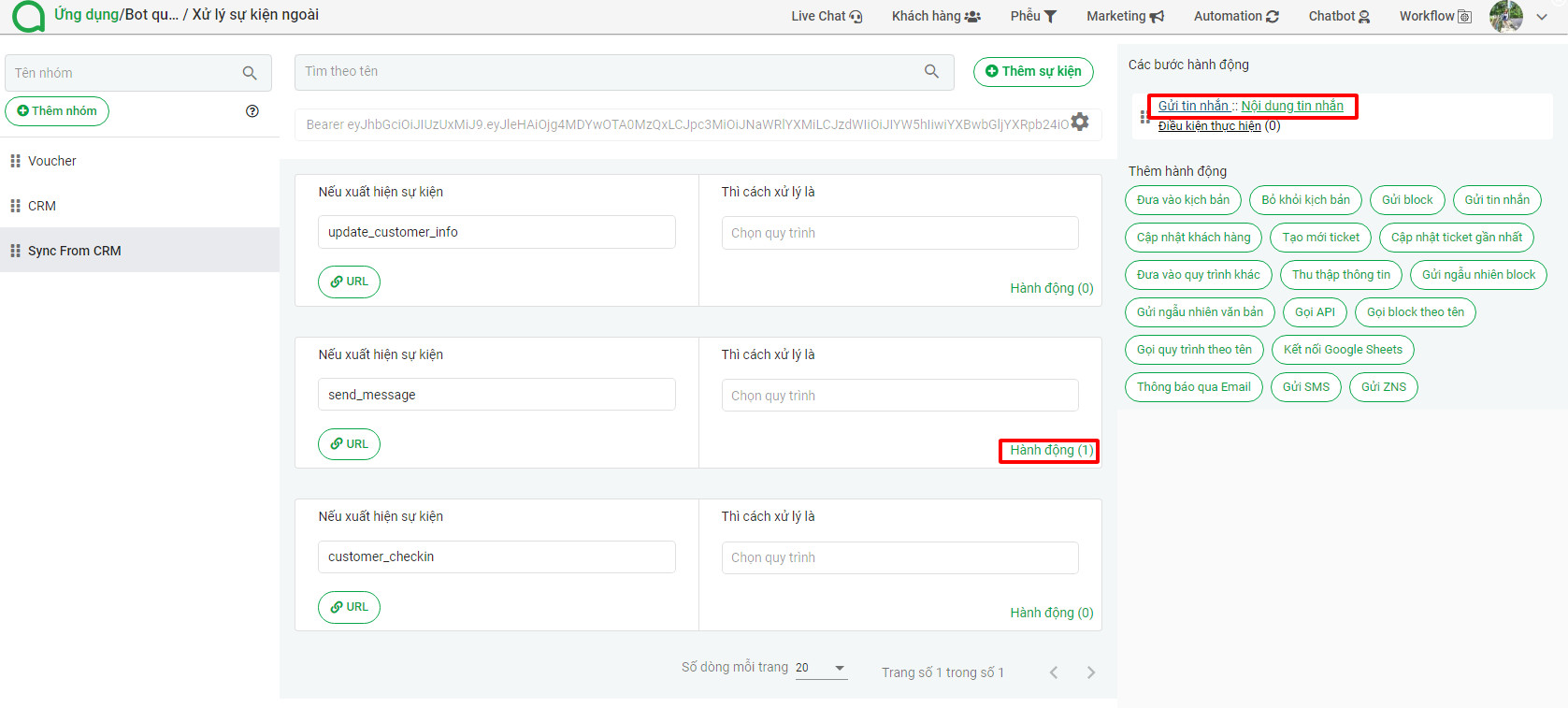
Tại sự kiện send_message bạn chọn thêm hành động gửi tin nhắn

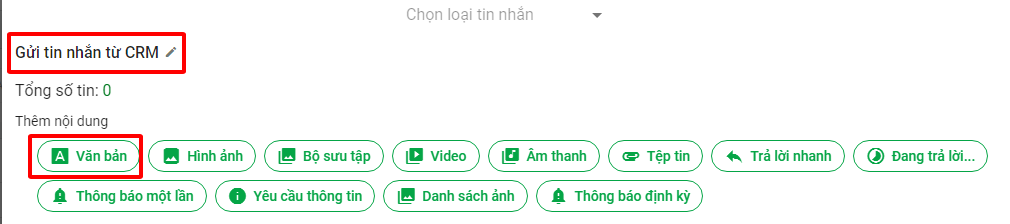
Trong hành động, bạn đổi tiêu đề thành Gửi tin nhắn từ CRM và chọn vào Văn bản

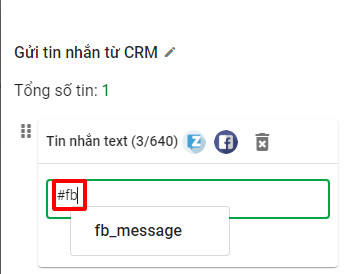
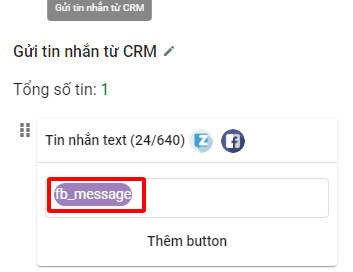
Tại nội dung, bạn nhập #fb để gọi ra trường thông tin là fb_message đã tạo ban đầu, và khi chuyển sang màu tím như hình là đã đúng.


2. Cấu hình cập nhật thông tin khách hàng từ CRM đến Hana
Bạn chọn vào sự kiện update_customer_info, thêm thành động Cập nhật khách hàng

Ở bước này không cần thiết phải cấu hình trường lưu trữ bởi Hana tự động nhận diện các trưởng gửi đến từ CRM thông qua API
IV. Cấu hình hiển thị Iframe
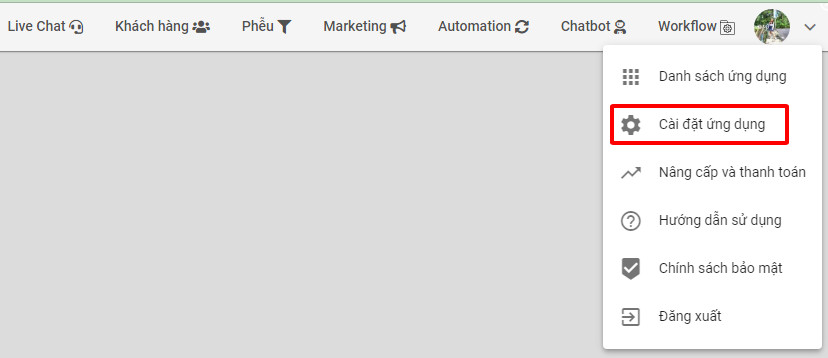
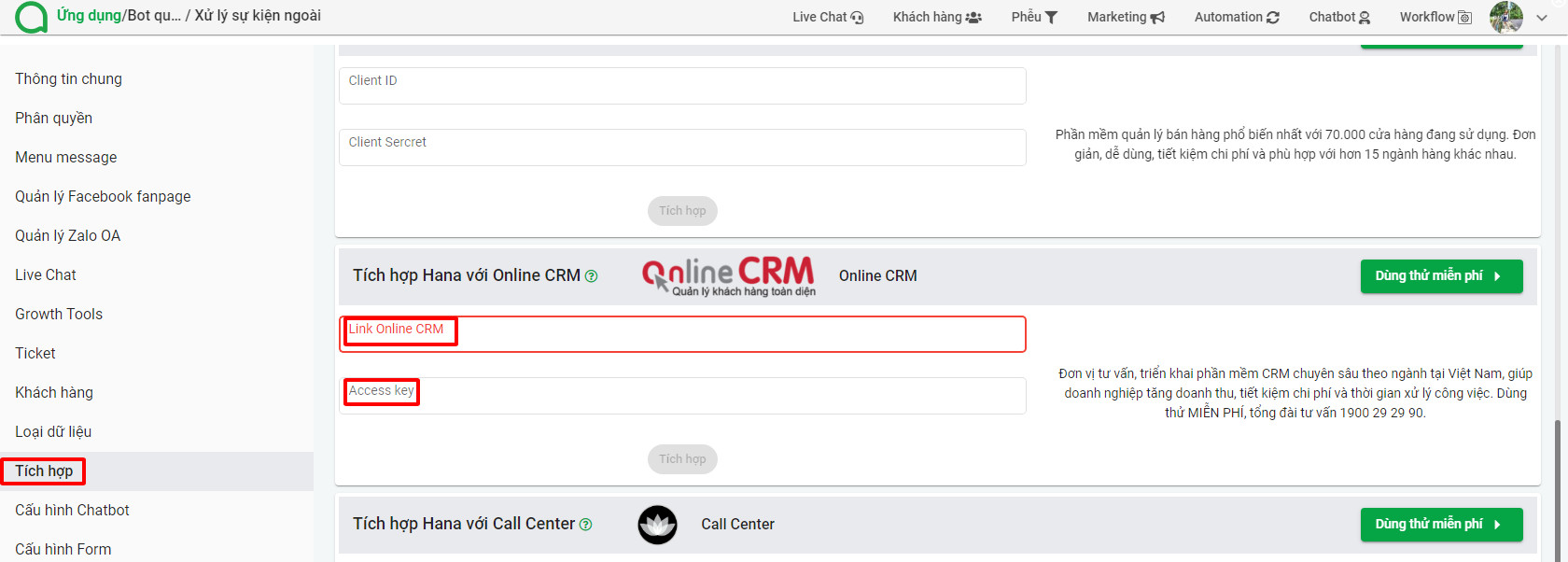
Tại Hana, bạn chọn CÀI ĐẶT ỨNG DỤNG và chọn TÍCH HỢP. Nếu không thấy menu CÀI ĐẶT ỨNG DỤNG, hãy liên hệ với người tạo ứng dụng hoặc người có quyền chủ ứng dụng để được phân quyền theo hướng dẫn tại đây.


Copy và paste URL, Key của OnlineCRM mà doanh nghiệp đang sử dụng vào phần tích hợp Hana với OnlineCRM và nhấn nút TÍCH HỢP.
Cách lấy URL của CRM như sau:
-
- Mỗi KH sẽ được ONLINECRM cấp 1 link CRM truy cập riêng có dạng https://{company}.cloudpro.vn. Khi đó URL để cấu hình và tích hợp Hana là:
https://{company}.cloudpro.
(Ví dụ đối với CRM của Hana sẽ là: https://hana.cloudpro.vn/
Cách lấy Access Key của CRM như sau:
-
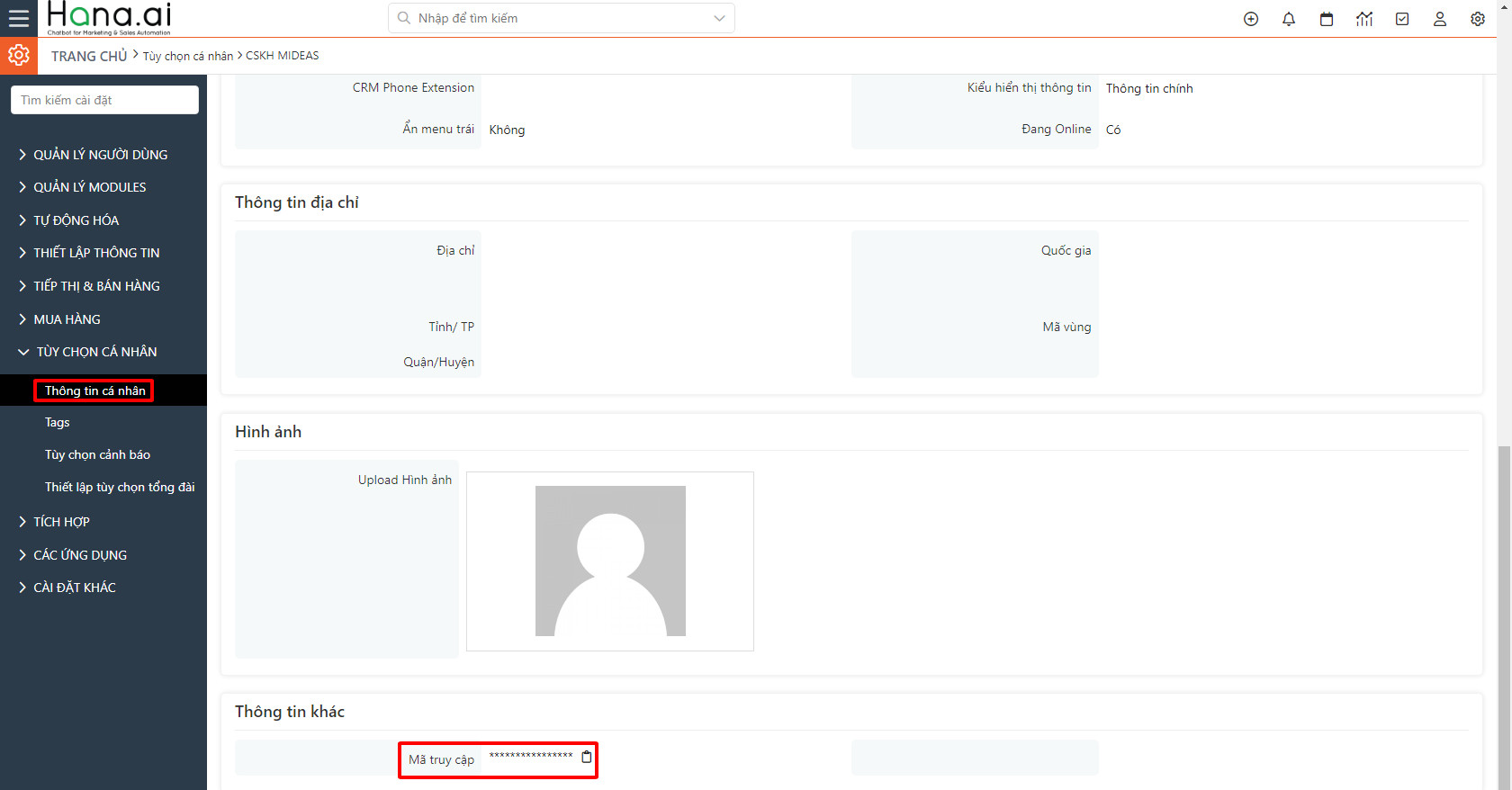
- Truy cập vào CRM tại https://{company}.cloudpro.vn, đăng nhập user được chỉ định làm agent, sau đó vào User Profile sẽ thấy Access Key ở cuối trang.


Thêm thông tin Khách hàng vào Online CRM
Sau khi tích hợp thành công, khi nhấn vào cuộc chat trên màn hình Live Chat của Hana sẽ hiển thị thẻ Quản lý OnlineCRM ở khung phải.

Nhấn vào Thêm vào CRM và nhập thông tin khách hàng sẽ đồng bộ sang OnlineCRM, sau khi nhập xong, nhấn vào nút LƯU để lưu lại.

Sau khi thêm khách hàng tại giao diện OnlineCRM trên màn hình Live Chat của Hana, thông tin khách hàng sẽ tự động đồng bộ lên OnlineCRM.
Bạn có thể xem thêm chi tiết cấu hình kết nối phía OnlineCRM tại đây.
Chúc bạn thành công!